Tasarımcı İçin 10 Kullanılabilirlik Sezgisi
Grafik & Web Tasarımcılar için Tasarım Kullanılabilirliği

Her Tasarımcı İçin Bilinmesi Gereken 10 Kullanılabilirlik Sezgisi! 25 yıl önce, Jakob Nielsen, etkileşim tasarımı için 10 genel prensibi tanımladı. Bu ilkeler, kullanılabilirlik mühendisliği alanındaki yılların deneyimine dayanarak geliştirilmiştir ve insan-bilgisayar etkileşimi için temel kurallar haline gelmiştir.
Bugün, bu prensipler eskisi kadar etkili ve geçerlidir. Erken kullanılabilirlik testi sırasında geliştirme ekiplerinin önemli miktarda zaman kazanmasına yardımcı olabilirler, böylece dikkatlerini daha karmaşık tasarım zorluklarına yönlendirebilirler. Ayrıca, yeni bir ürün veya özellik tasarlarken bunları bir kontrol listesi olarak kullanmaya da değer.

Makale İçerik Başlıkları
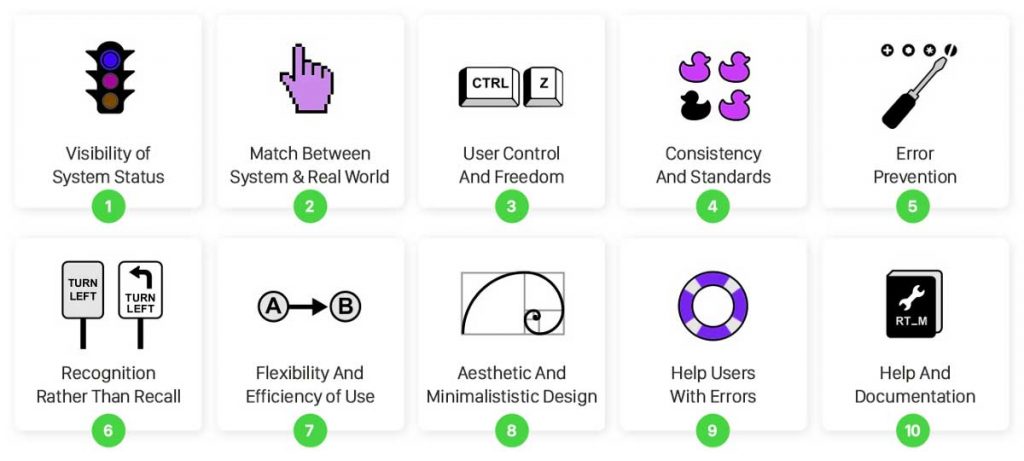
Tasarımcı İçin Sistem Durumunun Görünürlüğü Önemlidir
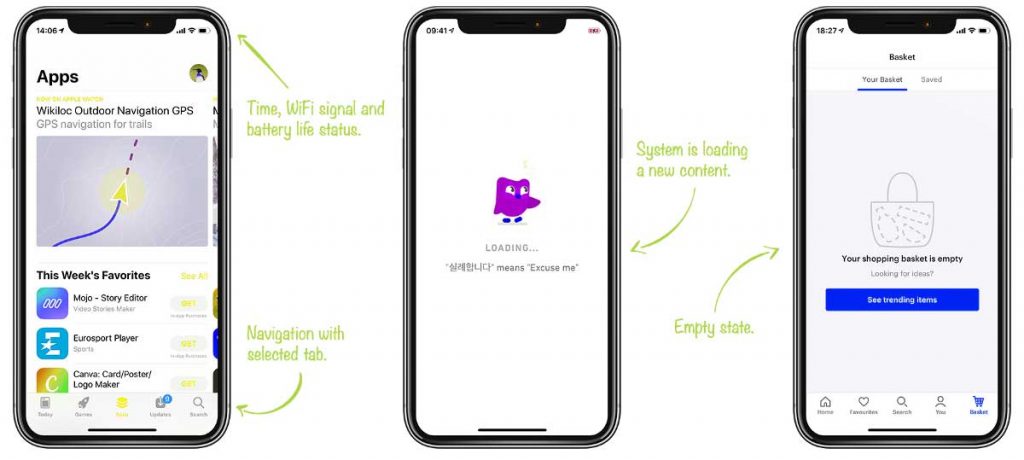
İnsanlar olayları kontrol altında tutmaya bayılırlar ve ancak o zaman kendilerini güvende hissedebilirler. Evrimsel bakış açısından, güvenlik ve fizyolojik ihtiyaçlara (yemek, uyku ve seks gibi) olan ihtiyaç hayatta kalmamıza yardımcı oldu. Her etkileşimden sonra sistem durumu ve geri bildirimler hakkında bilgi verilerek kontrol duygusu uyandırılabilir.
Akıllı telefonunuza bir göz atın. Ekran yandıktan hemen sonra, pili, bir wifi bağlantısı, gelen mesajları, cevapsız aramaları ve daha birçok şey hakkında sizi bilgilendirir. Bu bilgi eksik olsaydı ne kadar güvensiz hissettiğinizi düşünün. İşaretler, simgeler ve göstergeler kullanarak, sistem durumunu iletir ve kullanıcının daha iyi, daha bilinçli kararlar almasına yardımcı olur.
İnsanlar herhangi bir sistemle etkileşime girdiğinde, etkileşim hakkında daima anında geri bildirim sağlamalıdır. Her birimiz geçmişte, şüpheci ve şüpheli bir önsüz bırakan kötü bir deneyim tarafından tecrübe edilmişizdir. Düğmenin renginin değişmesi, bir yükleyici veya simge animasyonu gibi sadece görsel bir işaret, kullanıcının neler olup bittiğini anlamasına ve diğer gereksiz etkileşimlerden kaçınmasına yardımcı olabilir.

Sistemle Gerçek Dünya Arasındaki Maç
İnsanlar her yeni sisteme zihinsel bir model düşünerek yaklaşıyorlar. Başka bir deyişle, insanlar sistemin benzer olan diğer sistemler konusundaki deneyimlerine dayanarak sistemin nasıl çalışabileceğini varsaymaktadırlar. Bununla birlikte tasarımcı alıştıkları dili kullanarak, kullanıcıların başlangıçtaki sıkıntıların üstesinden gelmelerine yardımcı olabilirsiniz.
Aşırı bir örnek, gerçek dünya nesnelerinin tüm ayrıntılarını yazılıma aktaran bir skeuomorphism tasarımıdır. Akıllı telefon kullanımının başlangıcında, insanların daha önce aşina oldukları estetik ve süreçlerle yeni cihazlarını nasıl kullanacaklarını öğrenmelerine yardımcı oldu.
Günümüzün minimalist dünyasında bile düzinelerce web ve grafik tasarım ipucu o dönemden beri devam ediyor: pusula veya hesap makinesi gibi uygulamalar veya klasörler, geçişler veya kilitleme simgeleri gibi bileşenler tasarlayın. Bunlar ek olarak, gerçek dünyadaki dil ve kavramlar kullanıcıların sistemi kolayca anlamalarına yardımcı olur. Bu yüzden kart saklama uygulamasına “Cüzdan” denir, en sevdiğimiz web sitelerini kaydetmek için “Yer İşaretleri” kullanırız, eski dosyaları kaldırmak için “Çöp Kutusu” nu veya çevrimiçi alışveriş yaparken “Alışveriş sepeti” ni kullanırız.
Tasarımcı için Kullanıcı Kontrolü ve Özgürlük
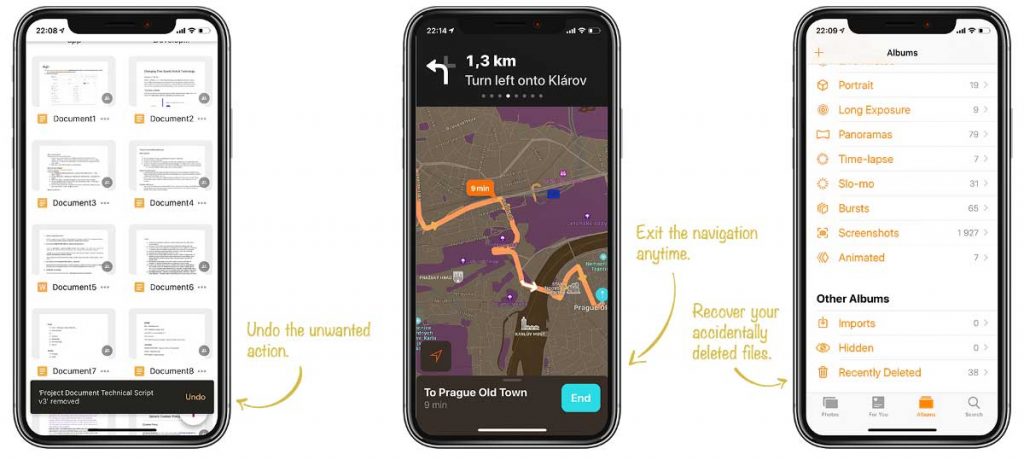
İnsanlar genellikle sistemle aceleyle etkileşirler ve çoğu zaman tam olarak konsantre olmazlar. Bu, yanlış huzursuzluklar veya sinir bozucu olabilecek diğer kazalar gibi şeylerle sonuçlanır. Önemli bir dosyanın yanlışlıkla silinmesi veya şirketinizin sosyal medyasında gramer hatası yapmak gibi bir durum düşünün; Her sistem ister yazılım ister tasarımcı kontrolünde olsun, kullanıcılarına kendilerini istenmeyen bir durumda bulduktan sonra kolay bir yol sağlayan, açıkça işaretlenmiş bir “acil çıkış” mekanizmasına sahip olmalıdır.
Her sistem net bir acil durum çıkışına sahip olmalıdır
Uygun bir acil durum çıkışı, bizi yanlışlıkla silmeye karşı koruyan bir çöp kutusu veya kullanıcının son eylemi geri almasını sağlayan “geri al” düğmesi kadar basit bir şey olabilir. Bu örneklerin tümü, kullanıcıları hata yaptıklarında hayal kırıklığına uğratmayan sistemleri gösterir ve kullanıcının düzeltmesini sağlar.

Tutarlılık ve Standartlar
Kopyala yapıştır işlevselliğinin, hangi uygulamayı kullanıyor olursanız olun aynı şekilde çalıştığını hiç fark ettiniz mi? Peki ya ana ekrana sadece alt kenardan yukarı kaydırarak geçebiliyor olmanız? Bunlar Apple’ın sistemlerini kullanıcılar için tutarlı ve öngörülebilir hale getirmek için kullandığı yalnızca iki kullanılabilirlik modelidir. Anlaşılır bir sistem, aynı kavramlar için farklı kelimeler, görseller veya eylemler kullanarak kullanıcıları asla karıştırmamalıdır.
İnsanların zamanlarının %90’ını diğer uygulamalarla etkileşime girerek geçirdiklerini unutma.
Mobil uygulamanızın tutarlı bir tasarım sistemi için iyi bir başlangıç noktası hem Apple’ın İnsan Arabirimi Yönergeleri hem de Google’ın Malzeme Tasarımı Yönergeleridir. Önemli tasarım bileşenlerini birçok örnekle tanımlayan sağlam bir temel sunarlar.
Tasarımcı yeni uygulamasını tasarlarken, insanların zamanlarının %90’ını diğer uygulamalarla etkileşime girerek geçirdiklerini asla unutmamalıdır, bu nedenle en iyi uygulamaları ve ortak kalıpları kullanmak sonunda daha iyi bir genel deneyim elde etmenizi sağlar. Tutarlılık, kullanılabilirliğe en güçlü katkılardan biridir.
Hata Önleme
Don Norman’ın Gündelik Şeyler için Tasarımcı ve tasarımlar kitabına dayanarak, bir kullanıcı ara yüzü ile etkileşiminin yarattığı iki tür hata vardır: kaymalar ve hatalar.
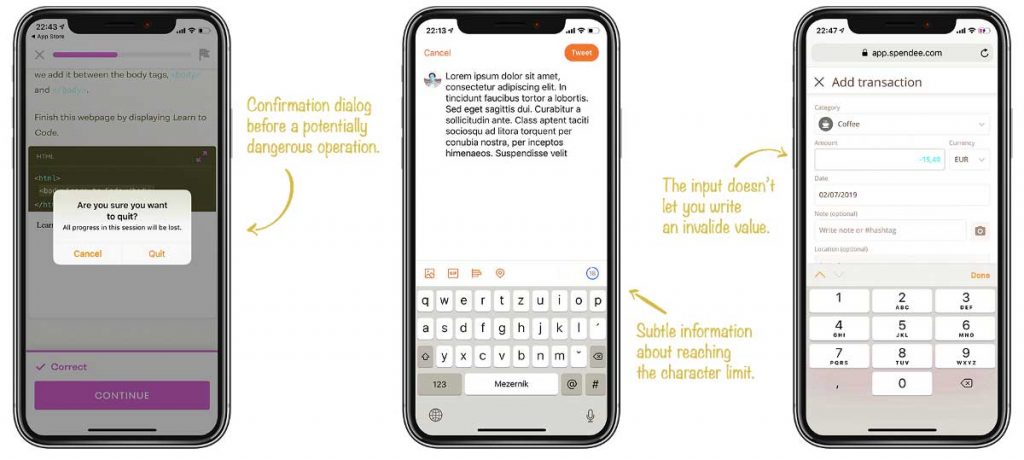
Kullanıcıların bir kayma yaşamalarını önleme stratejisi, yalnızca güvenli alanlarda rehberlik ederek ortaya çıkma olasılığını en aza indirmektir. Kullanıcının yanlış bir değer belirlemesine izin vermeyen kısıtlamaları kullanın (örneğin, bir sayı beklediğinizde, harfleri yazmanıza izin verilmemesi gibi), kullanıcılar açısından seçimi kolaylaştırmak için en yaygın seçenekleri önerin (arama yapmak gibi) veya yıkıcı işlemlerden önce onay iletişim kutularını kullanın.
Hatalar genellikle bir kullanıcının sistemin nasıl çalıştığına dair yanlış zihinsel modelinden kaynaklanır. Bu durumda, kullanıcı iletişimi yanlış anlar ve bilinçli bir şekilde amaçlanandan farklı bir sonuca yol açan bir eylem gerçekleştirir. Bu tür hatalar genellikle kolay bir düzeltme ile geri getirilmez ve bu hata olasılıkları kullanıcı test aşamasında ortaya çıkarılmalıdır.
Hataları önlemek için açık iletişim ve tutarlı bir tasarım sistemi kullanın.

Hatırlama yerine tanıma
İki tür hafıza alımı vardır: tanıma ve geri çağırma. Tanıma, aşina olduğunuz bir kişiyi veya nesneyi kolayca tanıdığınızda gerçekleşir. Bellekten çok sığ bir formdur ve herhangi bir çalışma gerektirmez.
Hatırlama, hafızanızda nadiren kullanılan bilgileri bulmanız gerektiğinde gerçekleşir (isimler, yıllar, detaylar, vb.). Bilgiyi hatırlamak için, insanlar daha fazla bellek parçası aktif hale getirmek zorunda. Bu nedenle, hatırlama işlemi daha derin bir alımdır ve daha fazla çalışma gerektirir. (Bu yüzden testlerde çoktan seçmeli sorular açık cevaplı sorulardan daha kolay cevaplanabilir.)
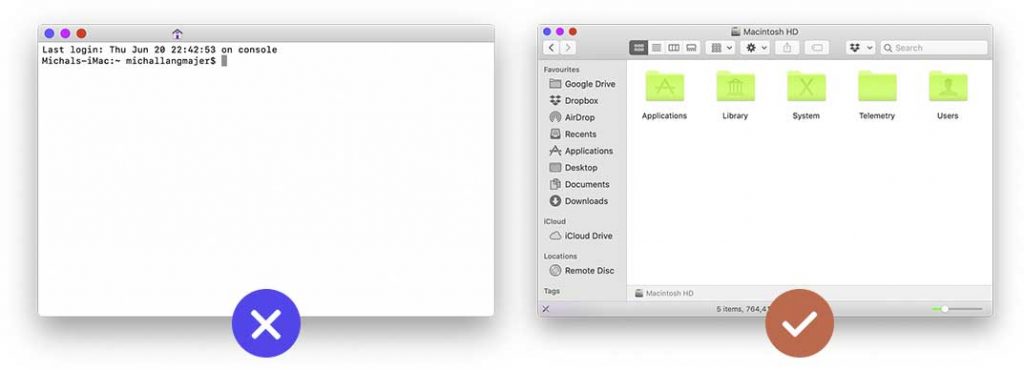
İyi bir kullanıcı ara yüzü tasarımı, kullanıcının sık sık hatırlama yapmasını gerektirmez. Bunun yerine, bir seçim yapmak için gereken tüm seçenekleri ve bilgileri sunar. Simgeleri veya bir metin menüsünü hızlıca taramak ve çok beğendiğiniz bir özelliği seçmek, bellekten geri çağırmayı denemek ve daha sonra terminal benzeri bir metin ara yüzüne yazmaktan çok daha kolaydır.
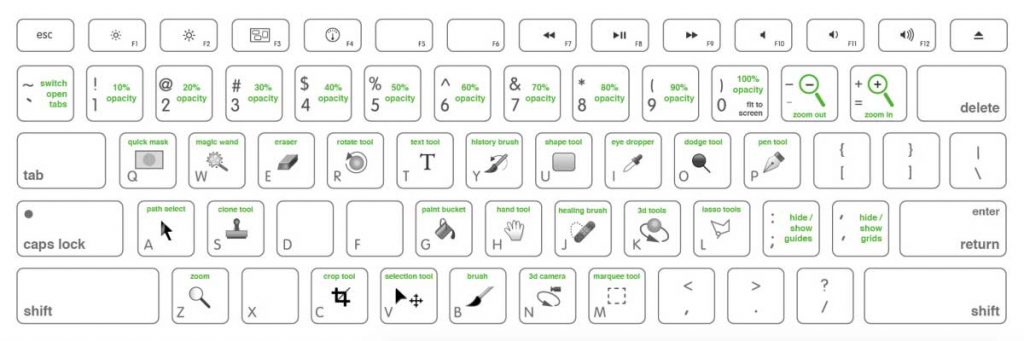
Kullanıcılara bilgileri hatırlamaları için ipuçları verin ve özellik adının yanında bir simge sağlayın veya ilgili işlevler için belirli bir renk kullanın. İyi tasarlanmış bilgi mimarisi aynı zamanda bilgi avına yardımcı olur.

Tasarımcı Açısından Olmazsa Olmaz Esneklik ve Kullanım Verimliliği
Her kullanıcı benzersizdir; her birinin kendi farklı ihtiyaçları ve yetenekleri vardır. Aynı şekilde, her görev benzersizdir ve farklı denetleyiciler gerektirir.
Ekranı temizleyin ve uygulamanın gezinmesini kolaylaştırın. Uygulama her zaman yalnızca ilgili kullanıcı ara yüzü öğelerini ve komutlarını göstermelidir. Apple Pages veya G-Drive uygulamaları gibi uygulamalara bakın; Bir belge yazarken, metin düzenlemeyle ilgili sadece birkaç kontrol cihazı görüyorsunuz. Ancak, fazladan bir grafik eklemeye karar verdiğinizde, bu görevi tamamlamanıza yardımcı olmak için özellikle küratörlüğü yapılan yepyeni bir özellik paleti görünür.
Genel olarak profesyoneller ve ileri düzey kullanıcılar hakkında unutmayın! Bir öğrenme eğrisine giren yeni bir kullanıcının her gün birkaç saat kullanan profesyonelden her zaman farklı ihtiyaçları olacaktır. Uzman kullanıcılar, gelişmiş seçenekler, kısa yollar ve hatta uygulamanın ara yüzünün genişletile bilirliği ve özelleştirilmesi için değer alabilir. Güçlü kullanıcıların zamandan tasarruf etmeleri ve görevleri hızlı, ancak kesin ve güvenilir şekilde gerçekleştirmeleri gerekir. İyi bir kullanıcı ara yüzü, deneyimsiz ve deneyimli kullanıcılara uygun işlevler sunmalıdır.

Estetik ve Minimalist Tasarımcı
Minimalizm sadece son birkaç yılın modası değil aynı zamanda bir konunun tanımını sadece gerekli unsurlarına indirgeme amacı ile kesinlikle kalıcı bir eğilimdir. Sanat, müzik ve edebiyatta birçok uygulamaları bulunmaktadır. Minimalizm, kullanıcıların önemli bilgilere hızlı bir şekilde erişmelerine ve hızlı bir şekilde sonuca ulaşmalarına yardımcı olur.
“Mükemmelliğe, eklenecek başka bir şey olmadığında değil, alınacak başka bir şey kalmadığında da ulaşılır. ” – Antoine de Saint-Exupéry
Kalan içeriğin göze çarpmasını sağlamak için boşluktan başka bir şey kullanamazsınız. İçeriğin okunurluğunu artırmaya yardımcı olur, eylem çağrısını vurgular ve dengeli ve hoş bir görünüm yaratır. Tasarımcı açısından minimal bir tasarım görsel hiyerarşiyi desteklemek için sadece gerekli renkleri kullanmalıdır. Her rengin amacı ve anlamını düşünün ve sürekli kullanın.
Kullanıcıların Hataları Tanıma, Tanılama ve Düzeltme Yardımları
Her türlü hata ve sorunlar kullanıcı için sinir bozucu olabilir. Özellikle zayıf tasarlandıklarında ve bunu sürekli kullanıcının gözüne soktuklarında. İster istemez, kullanıcılar her zaman bir çıkış yolu bulmaları gereken durumlara girme eğilimindedirler.
Hayal kırıklığını en aza indirmek ve sistemin geri kalanına koyduğumuz hata deneyimini tasarlamak için çok çaba sarf etmeliyiz.
Yardım ve Belgeler
Herhangi uygulamanın tasarımcı gözünde herhangi bir yardım belgesi olmadan mükemmel şekilde kullanılabilir olması için kusursuz ve mükemmel olması gerekir. Ancak daha önce de belirttiğim gibi, her kullanıcının farklı yetenekleri ve farklı bilgi seviyeleri vardır ve kullanıcılarınızın %90’ı için kolay olan şey kalan %10 için zor olabilir. İyi yazılmış belgeler, SSS ve öğreticiler kafası karışan kullanıcıyı korumak için çok önemli olabilir.
Tasarımcı için sorunsuz tasarımlara ulaşmak gerekli dokümantasyonun iyi yapılandırılmış, insan dilinde yazılmış ve minimalist olması önemlidir. Bazen kullanıcılar çok fazla belgeye ihtiyaç duymazlar; Yeni özelliğin nasıl çalıştığını gösteren basit bir özellik ya da temelleri açıklayan kısa bir tanıtım rehberi yeterlidir.
Kaynaklar
- https://www.nngroup.com/articles/ten-usability-heuristics /
- https://www.interaction-design.org/literature/article/heuristic-evaluation-how-to-conduct-a-heuristic-evaluation