Scrollbar css renklendirme kodu ie, chrome, firefox

merhaba arkadaşlar.
İE (internet explorer), Chrome, Firefox gbi tarayıcılarda sorunsuz çalışacak olan renkli scrollbar kodlarını artık
javascriptlere ihtiyaç duymadan ve zahmetsizce css ile yapılacak.
İnternet Explorer (ie) İçin css scrollbar renklendirme kodu
body{
scrollbar-base-color: #C0C0C0;
scrollbar-base-color: #C0C0C0;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #C0C0C0;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #C0C0C0;
scrollbar-dark-shadow-color: #C0C0C0;
}
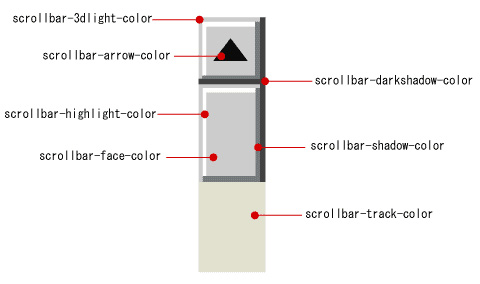
Bu kodların scrollbar da nereleri renklendirdiğini bilmiyorsanızaşağıdaki resimde size yardımcı olması için gerekli
açıklama yapılmıştır.
Bu açıklamalardan da yararlanarak güzel scrollbar lar oluşturabilirsiniz.

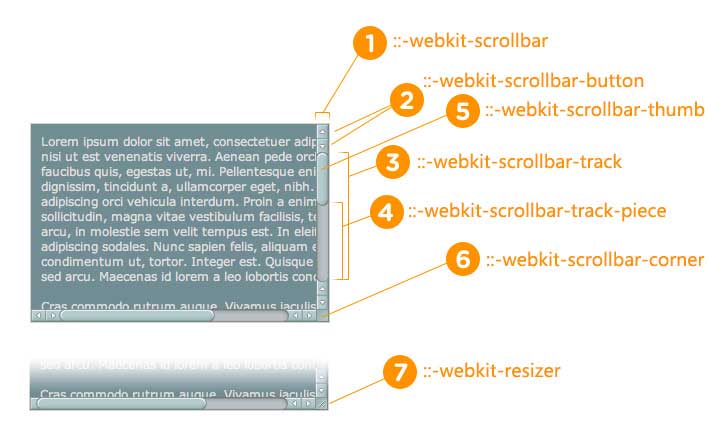
Chrome için css scrollbar renklendirme kodu
::-webkit-scrollbar { width: 3px; height: 3px;}
::-webkit-scrollbar-button { background-color: #666; }
::-webkit-scrollbar-track { background-color: #999;}
::-webkit-scrollbar-track-piece { background-color: #ffffff;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #666; border-radius: 3px;}
::-webkit-scrollbar-corner { background-color: #999;}}
::-webkit-resizer { background-color: #666;}
ie için yukarda renklendirme kodunu verdim aşağıda da chrome için css renklendirme kodunu veriyorum
aşağıdaki resimden faydalanarak scrollbar için renkleri düzenleyebilirsiniz.

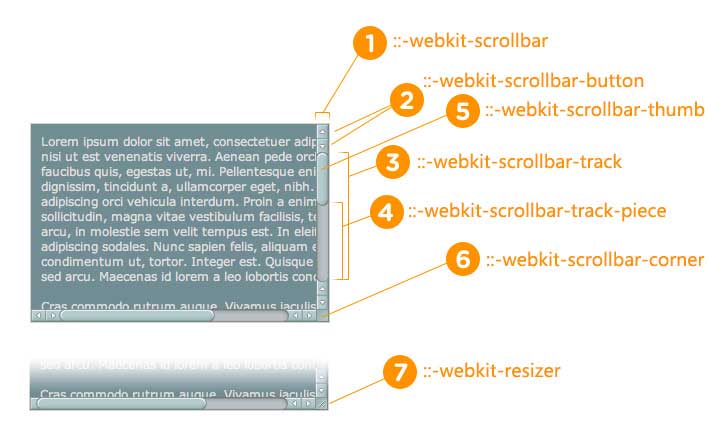
firefox için css scrollbar renklendirme kodu
aşağıdaki kodlarla firefox için css scrollbar renklendirme yapabilirsiniz.
::-webkit-scrollbar {
height: 12px;
width: 12px;
background: #969696;
-webkit-border-radius: 1ex;
}
::-webkit-scrollbar-thumb {
background: #2B2B2B;
-webkit-border-radius: 1ex;
-webkit-box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.75);
}
::-webkit-scrollbar-corner {
background: #1A1A1A;
}




elinize sağlık güzel bir blog, güzel bir paylaşım.