CSS Sprite Nedir – Generator

CSS İmage Sprite
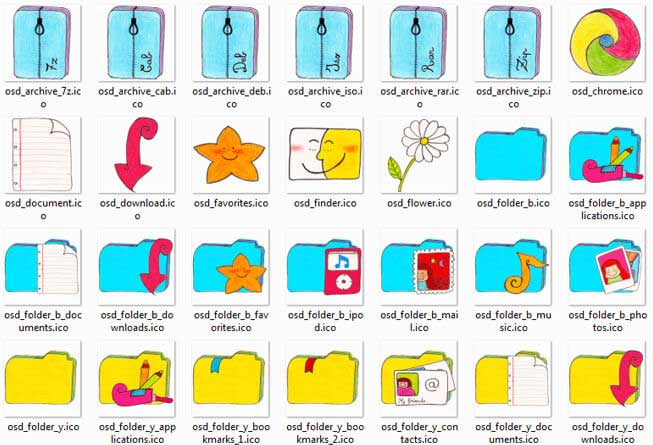
CSS sprite tekniği, kısa tanımıyla; Web sitelerinde göstereceğimiz (özellikle ve genellikle icon tarzı küçük resimler kullanılır) resim dosyalarını tek bir resimde göstermektir.
CSS Sprite tekniğinin avantajı edir ?
Bu teknikle birden fazla resmi tek bir resim dosyasında gösterip, gereken yerlerde o resimleri, resim dosyası içerisindeki koordinatından css teknikleriyle çağrılarak gösterilir. Bu da Websitenizin sürekli sunucudan istekte bulunmasını, web sitenizin sürekli yeni image dosyaları yüklemesini ve bu sepeplede hem site hızınızın azda olsa artmasını, trafiğinizin de daha az kullanılmasını hedeflemektedir.
Buna örnek verecek olursak. sitenizde toplamda 100 adet icon kullanıyorsunuz ve bu iconların toplamı 1000 kb bu iconları tek bir resim dosyasına topladığınızda resim boyutunuz tahmini olarak söylüyorum 400 kb a kadar düşecektir. Bu da her bir ziyaretçiniz için yaklaşık 600 kb lık bir trafik eder ki, ziyaretçi sayınız fazlaysa bu rakam tartışılamaz ve hatrı sayılır bir oranda rakama tekabül eder.
CSS Image Sprite Örnek:
Aslında ben sizlere nasıl yapıldığını uzun uzadıya anlatacaktım ama araştırırken bir siteye denk geldim ve benim photoshopla falan uğraşarak yaptığım işlemleri 1 dakikadan daha az zamanda yapabilen bu sitenin hakkını burada vermem gerektiğini düşündüm.
http://www.erbilen.net/lab/pSprite/
Adresine giriyorsunuz. “Seçmek İçin Tıklayın!” kısmına tıkladıktan sonra sprite haline getirmek istediğiniz resimlerinizin olduğu kısmı açıyorsunuz ve mouse yardımıyla açılan pencerede tüm resimleri seçiyorsunuz (DİKKAT TEK TEK AÇMAYACAKSINIZ. RESİMLERİ MOUSE İLE TARAYIN VE HEPSİNİ SEÇİN). Bu işlemden sonra oluştur diyorsunuz ve site size indirmeniz için bir zip dosyası hazırlıyor ve hepsi bu… css sprite ile hazırlanmış bir html dosyası bilgisayarınıza iniyor.
İndirdiğiniz dosyadan anlamadığınız kısımlarda bu başlık altından yardımcı olmaya çalışacağım.
kendi hazırladığım örnek dosyayı indirmek için tıklayınız.
CSS Sprite Örnek Çalışma İndir





sevgili hamza
dedigin sekilde dosya geldi zip dosyasinin icinde tüm resimler tek bir dosyada,bu asamadan sonra bu resimleri nasil kullanabiliyoruz yardimci olabilirsen cok sevinirim.
tam olarak yapmak istediğinizi söylerseniz ben yardımcı olurum
Deadly accurate answer. You’ve hit the bueelsyl!
Merhaba
css Sprite ile ilgili kesinlikle en faydalı bulduğum konu bu oldu teşekkür ederim